By Jiaying Yu

Tomorrow, April 1, we will cut the ribbon on San Francisco’s first Bus Rapid Transit (BRT) corridor on Van Ness Avenue. The public is invited to join and celebrate this historic moment in front of the War Memorial. The ribbon-cutting will include speeches from local and state leaders, performances from local musicians and giveaways. After the ribbon is cut, there will be an inaugural ride on the new Van Ness BRT corridor to North Point where the celebration continues with live music.
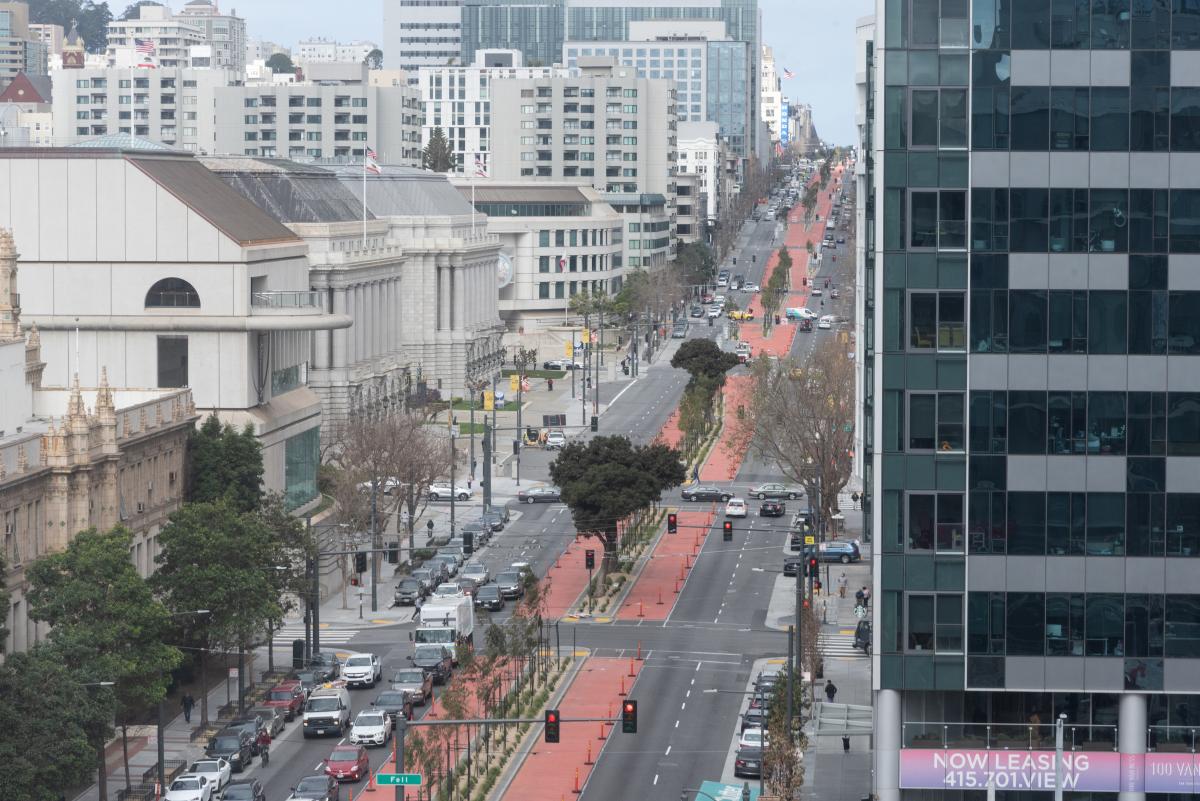
BRT service on Van Ness is part of Muni’s Rapid Network, which prioritizes frequency and reliability for customers. Muni and Golden Gate Transit customers are expected to experience 32% shorter travel times. With dedicated transit lanes in the middle of the road, enhanced traffic signals with Transit Signal Priority and new platforms and shelters, the Van Ness BRT corridor will be the fastest way to travel north-south in this part of San Francisco.
In addition to these transit improvements, the Van Ness Improvement Project brought several other features to the corridor. Some of these improvements were underground, while surface improvements include:
- Bulb-outs that extend sidewalks at intersections to shorten the distance for people to safely cross the street
- Median refuges that provide people walking with a safe place to wait while crossing Van Ness
- Countdown signals let people walking know how much time they have to cross the street, and accessible auditory pedestrian signals provide verbal directions to bus platforms for people who are blind and low vision
- Landscaping, new trees and shrubs, new sidewalks and a colorful public light sculpture on the Geary/O’Farrell boarding island
We are excited to introduce you to the new and improved Van Ness. For details go to Van Ness Improvement Project.
Published April 01, 2022 at 03:50AM
https://ift.tt/mkHYd69
Comments