By Benjamin Barnett
The SFMTA is undertaking two new traffic safety improvements as a part of our Tenderloin Traffic Safety project: (1) prohibiting vehicle turns on red at approximately 54 intersections and (2) reducing vehicle speed limits to 20 miles per hour on 17 corridors.

(Accessible Engineering details)
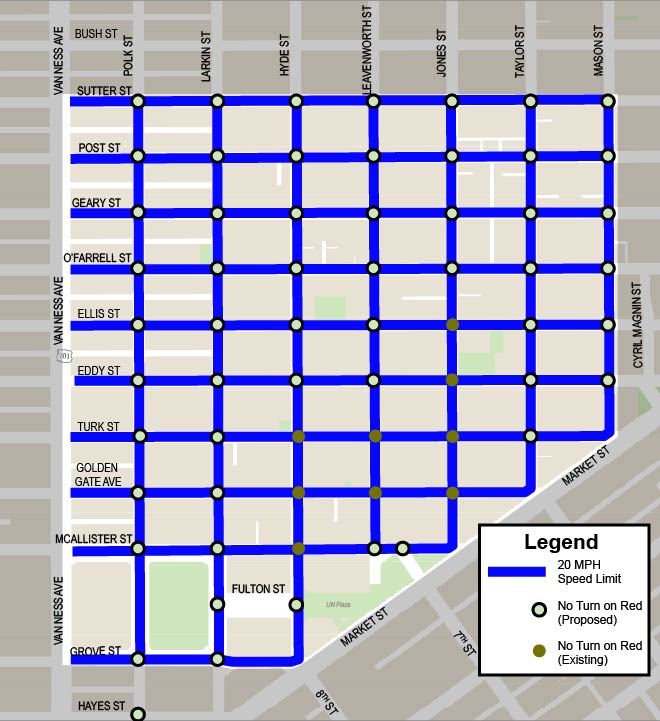
Map identifying all Tenderloin corridors and intersections where 20 mph speed limits and No Turn on Red will be implemented.
The Tenderloin is home to many of our most vulnerable communities including historically marginalized groups such as people with disabilities, communities with limited-English proficiency and those living in single-room occupancy hotels (SROs) and supportive housing. At the same time, every single street in the Tenderloin is a part of the city’s High Injury Network -- the 13 percent of San Francisco streets that account for 75 percent of severe traffic injury collision and fatalities. The gravity of the situation in the Tenderloin means we cannot delay taking actions that will improve safety for everyone in this critical neighborhood.
No Turn On Red

Prohibiting turns while facing a red traffic signal is a proven method for reducing intersection conflicts. This includes both right turns and legal left turns from one one-way street to another. We will be piloting this new program at approximately 54 intersections in the Tenderloin. The program doesn’t include intersections that already have an existing turn prohibition, pedestrian scramble or are not signalized.
Turning on red may be the norm in many driving situations, but should not be on bustling Tenderloin streets. In a study conducted by Department of Public Health and SFMTA of crashes at signalized intersections, turns on red accounted for nearly 20% of turn-related crashes. These were largely clustered in the Tenderloin.
Heavy vehicular traffic in the Tenderloin provides little opportunity for drivers to safely make the turn on red, which leads to vehicles blocking crosswalks while drivers look left trying to find a gap in oncoming traffic. Drivers quickly executing their turn may fail to see a pedestrian legally crossing from the right which can result in an injury collision.
The legislative process for the No Turn on Red program will start in early 2021, with an expected Spring 2021 rollout. No Turn on Red signs will be posted on signal mast arms and poles notifying motorists of the prohibition.
20 mph Speed Limits
Another innovative approach we are taking to make the Tenderloin a safer place for pedestrians is lowering the speed limit from 25 mph to 20 mph. We will put this limit into effect on every corridor in the neighborhood. Vehicle speed is the number one predictor of crash severity. A pedestrian struck at 20 mph versus 25 mph has double the chance of survival. Lowering speed limits to better reflect conditions in the Tenderloin will provide tangible safety benefits in advance of any future engineering changes that can be made. For example, a recent study from Seattle, Washington demonstrated that posting new, lower limits led to reductions in speeds and collisions, even in the absence of streetscape or enforcement changes.
Learn More
For more details, please visit our project page, where you can also read about the community partners who were vital in planning these improvements.
Published February 10, 2021 at 10:44PM
https://ift.tt/3qleMlK
Comments